Apa kabar? Semoga dalam lindungan Allah dan dalam keadaan biak ya.... Pada kesempatan ini saya akan be...' name='twitter:description'/>
Assalamuallaikum wr,wb sahabat
Apa kabar?
Semoga dalam lindungan Allah dan dalam keadaan biak ya....
Pada kesempatan ini saya akan berbagi sedikit ilmu mengenai pengetahuan yang telah saya dapat pada/mengenai Search console/Webmastertool di Google.
Error ini sebenarnya rentan sekali terjadi diakibatkan oleh
kita sebagai blogger menggonta-ganti template pada blog
Banyak blogger awam belum mengerti mengenai struktur data,
struktur data ini sebenarnya adalah hal yang sangat penting karena memperbaiki
struktur data di webmaster tools ini di halaman web sudah dilibatkan kedalam
struktur kode istilah hal ini disebut dengan Schema Markup
Tujuan kode schema markup pada dasarnya ketika sahabat menyisipkan
sebuah kode schema markup pada html adalah untuk memudahkan robot pencarian
seperti google, yahoo dan bing di dalam memahami isi atau maksud apa yang
terdapat pada halaman blog yang telah sahabat kelola
Semua mesin pencarian memiliki aturan penulisan struktur
data atau schema markup yang sama karena sebuah halaman blog/web harus memiliki
standar penulisan yang khiusus maka dari itu schema markup yang digunakan
adalah salah satu aturan penulisan yang sudah banyak digunakan dan hasil dari
kolaborasi perusahaan mesin pencarian raksasa terpopuler di dunia seperti
misalnya saja google, bing, yandex dan yahoo bahkan hal ini juga digunakan media
sosial seperti Twitter, facebook dan Google Plus untuk informasi yang pada saat
itu pengguna internet melakukan share atau bagikan ke salah satu media sosial
tersebut
Saya sebagai penulis blog pemula, saya bingung mengenai Schema.org yang harus dipasang/dibuat agar blog kita lebih dikenal dan cepat mendapatkan index dari Goolge, Setelah saya mencari tau kebebagai master, ada yang memberikan kode tertentu di dalam HTML blog dan kita bisa melihat hasilnya dengan mengecek data tersebut di halaman
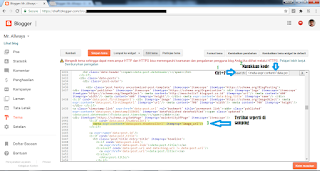
webmastertool, di dalam dashboard sahabat pilih Other Resources dan pilih Struktur Data Testing Tool seperti gambar dibawah ini.
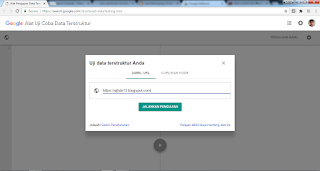
Atau sahabat langsung menuju link Struktur
Data Testing Tool akan terlihat seperti gambar dibawah ini.
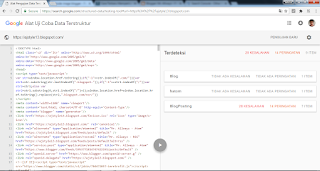
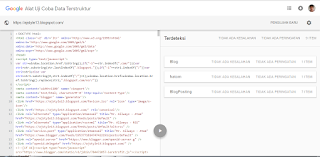
Setelah sahabat memasukkan website/url sahabat dan menjalankannya maka sahabat akan dapat melihat hasil dari data blog sahabat apakah berjalan dengan baik alias sudah terstruktur atau terdapat beberapa error sehingga data sahabat tidak dapat berjalan dengan baik/tidak terstruktur.
Jika terdapat kesalahan maka terlihat seperti gambar dibawah ini.
Jika tidak terdapat kesalahan terlihat seperti gambar dibawah ini.
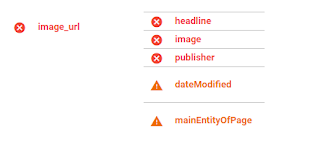
Berikut adalah sedikit gambar setiap kesalahan yang ad/ pesan Error disetiap barisn yang terdapat kesalahan.
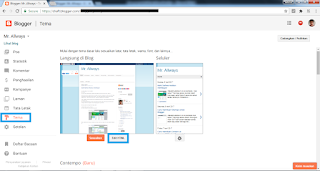
Pertama sahabat harus berada di dalam
Blogger, kemudian pilih Tamplate dan klik edit HTML.
Setelah sahabat masuk ke kode HTML silahkan sahabat tekan Ctrl+F dan tulis Kode yang sesuai dengan Error yang terjadi terlihat seperti gambar dibawah ini.
Lakukan sesuai dengan perintah yang diminta.
Dibawah ini adalah daftar kesalahan yang bisa diperbaiki.
1. Jika Error pada image_url
Cari kode dibawah ini:
<meta expr:content='data:post.thumbnailUrl' itemprop='image_url'/>
Pada tulisan berwarna merah, ganti dengan url_gambar sahabat dan jika tidak memiliki di hapus.
2. Jika Error pada Headline
Cari kode dibawah ini:
<h3 class='post-title entry-title' itemprop='name'>
Pada tulisan berwarna merah, diganti dengan tulisan headline.
3. Jika Error pada property postId dan blogId not recognized
Cari kode dibawah ini:
<meta expr:content='data:blog.blogId' itemprop='blogId'/>
<meta expr:content='data:post.id' itemprop='postId'/>
Silahkan sahabat Hapus saja.
4. Jika Error pada Image
Cari kode dibawah ini:
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='https://schema.org/BlogPosting'>
atau kode
<article class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Lalu copy kode dibawah ini, dan pastekan kode tepat dibawah kode diatas:
<b:if cond='data:post.firstImageUrl'> <div itemprop='image' itemscope='itemscope' itemtype='https://schema.org/ImageObject'> <meta itemprop="url" expr:content='data:post.firstImageUrl'/> <meta itemprop="width" content='700'/> <meta itemprop="height" content='700'/> </div> </b:if>
5. Jika Error pada maintEntityOfpage
Cari kode dibawah ini:
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='https://schema.org/BlogPosting'>
atau kode
<article class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Lalu copy kode dibawah ini, dan pastekan kode tepat dibawah kode diatas:
<div itemscope='itemscope' itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage"/>
6. Jika Error pada datePublished and dateModified
Cari kode dibawah ini:
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='https://schema.org/BlogPosting'>
atau kode
<article class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Lalu copy kode dibawah ini, dan pastekan kode tepat dibawah kode diatas:
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:content='data:post.timestampISO8601' itemprop='datePublished dateModified'><span class='updated'><data:post.dateHeader/>T<data:post.timestamp/></span></abbr></a>
7. Jika Error pada Publisher
Cari kode dibawah ini:
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='https://schema.org/BlogPosting'>
atau kode
<article class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Lalu copy kode dibawah ini, dan pastekan tepat dibawah kode diatas:
<div itemprop="publisher" itemscope='itemscope' itemtype="https://schema.org/Organization"> <div itemprop="logo" itemscope='itemscope' itemtype="https://schema.org/ImageObject"> <meta itemprop="url" content="http://mascholis7.blogspot.co.id"/> <meta itemprop="width" content="600"/> <meta itemprop="height" content="600"/> </div> <meta itemprop="name" expr:content="data:blog.title"/> </div>
8. Jika Error pada author dan name
Cari kode dibawah ini:
<data:post.body/>
Lalu copy kode dibawah ini,dan pastekan tepat dibawah kode diatas:
<!-- hCard"author and name" --> <span class='post-author vcard'> <b:if cond='data:top.showAuthor'> <data:top.authorLabel/> <b:if cond='data:post.authorProfileUrl'> <span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'> <meta expr:content='data:post.authorProfileUrl' itemprop='url'/> <a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='author profile'> <span itemprop='name'><data:post.author/></span> </a> </span> <b:else/> <span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'> <span itemprop='name'><data:post.author/></span> </span> </b:if> </b:if> </span> <!-- hCard"author and name" -->
9. Jika Error pada Update
Cari kode dibawah ini:
<abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
Lalu gantikan kode diatas dengan yang dibawah ini:
<abbr class='published' expr:content='data:post.timestampISO8601' itemprop='datePublished'><span class='updated'><data:post.timestamp/></span></abbr></a>
Terimakasih atas waktunya untuk mengunjungi dan membaca artikel ini.
Semoga bermanfaat dan salam sukses.
Wassalamuallaikum wr,wb sahabat.