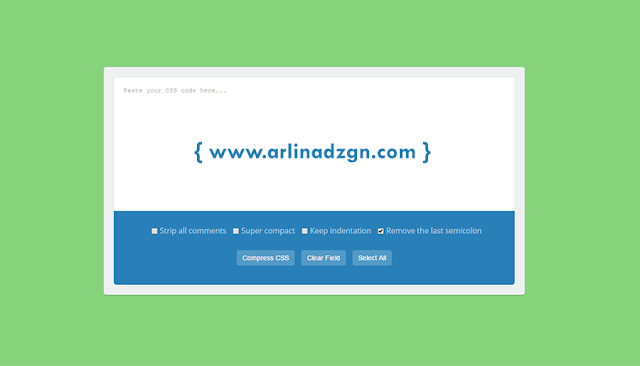
Cara Memasang Tool CSS Minifier di Halaman Statis Blogger
Cara Memasang Tool CSS Minifier di Halaman Statis Blogger - Pada kesempatan kali ini Arlina Design akan berbagi sebuah tools yang berguna untuk mengkompres kode CSS, dengan mengkompres kode CSS di dalam template otomatis kita bisa mempercepat loading blog dan itu akan sangat baik untuk mendukung SEO blog. Dan juga tools ini akan membantu sobat yang hobi memodifikasi template blogger. Oke langsung saja, berikut cara menambahkannya.
Selengkapnya »
Selengkapnya »